우리FISA 클라우드 서비스 개발 5주차 회고
(24/08/05 ~ 24/08/09)
우리 FISA 5주차 회고
🙄 배운 내용
이번주는
월 - 프론트엔드 시험
화 - 기술세미나
수, 목, 금 - 자바 시작
토 - 금융특강
으로 월, 화에 진을 다 빼는.. 주차 였다.
프론트엔드 시험에는 Html, Css, JavaScript, React가 나왔는데
난이도는 어렵지 않았다. 실기도 다 구현했음!
근데 ㅋㅋㅋ... 필기를 하나 틀렸..다
console.log('A');
setTimeout(() => console.log('B'), 0);
console.log('C');일 때의 실행 결과를 묻는 문제였는데,
setTimeout이어도 time이 0이면 바로 실행되는거 아녀? 라는 생각으로 A - B - C라 했는데
정답은 A - C - B 였다.
왜 console.log를 0초 안에 뱉어내라고 setTimeout()을 지정해줬는데도 가장 늦게 나올까?
물론 이건 기술세미나에서 sync, async를 다룬 다른 팀의 발표를 들으면서도 좀 배웠는데,
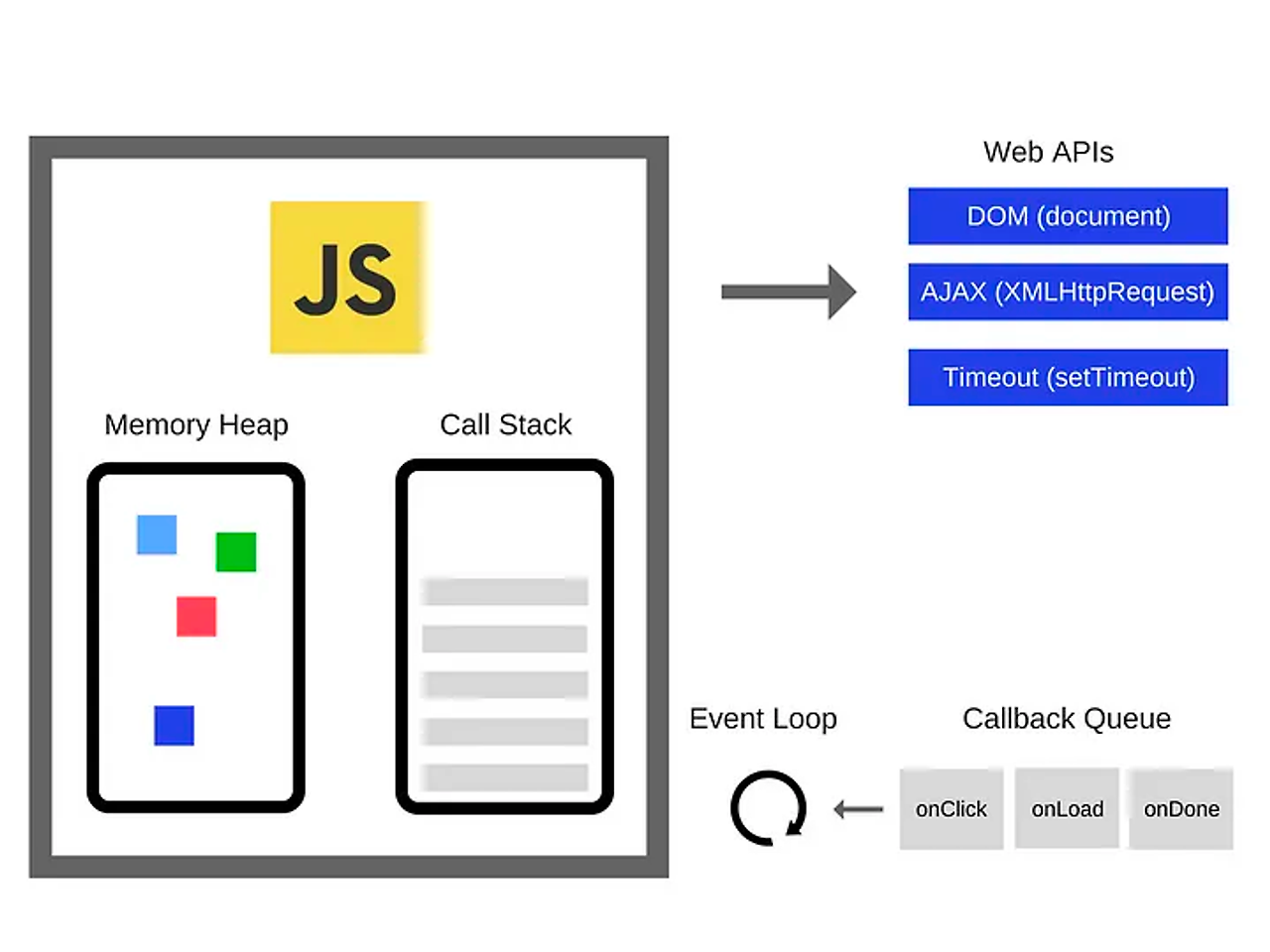
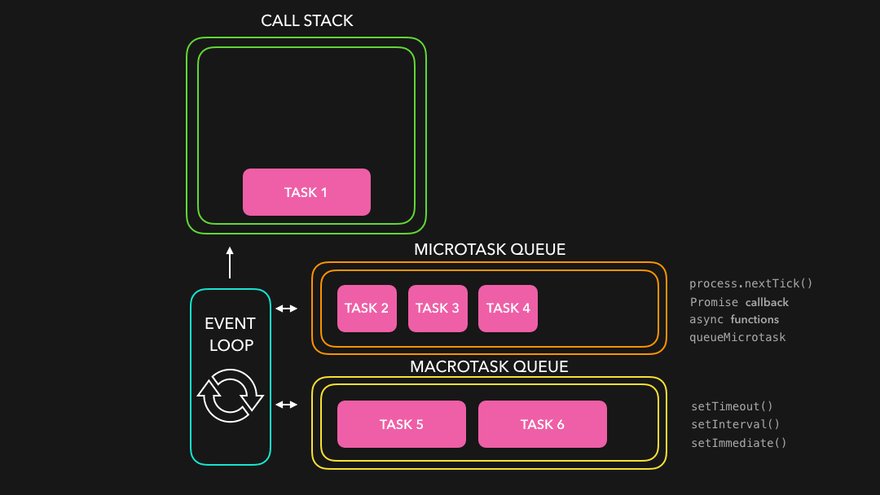
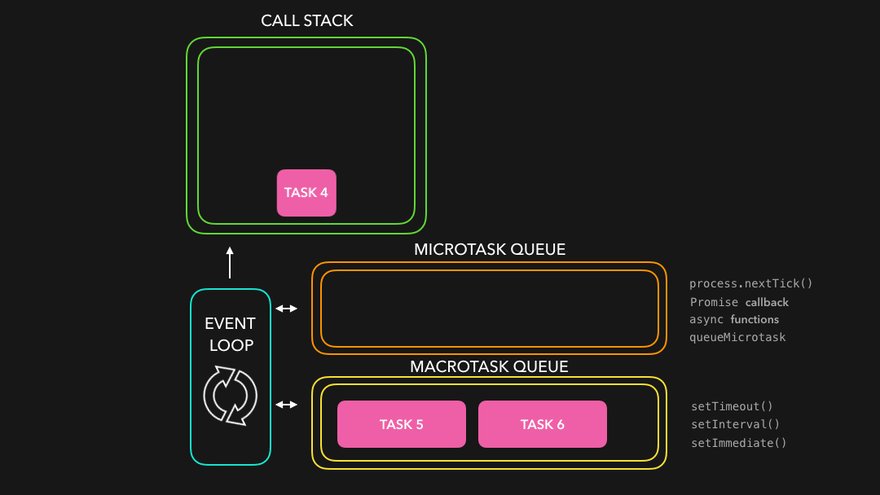
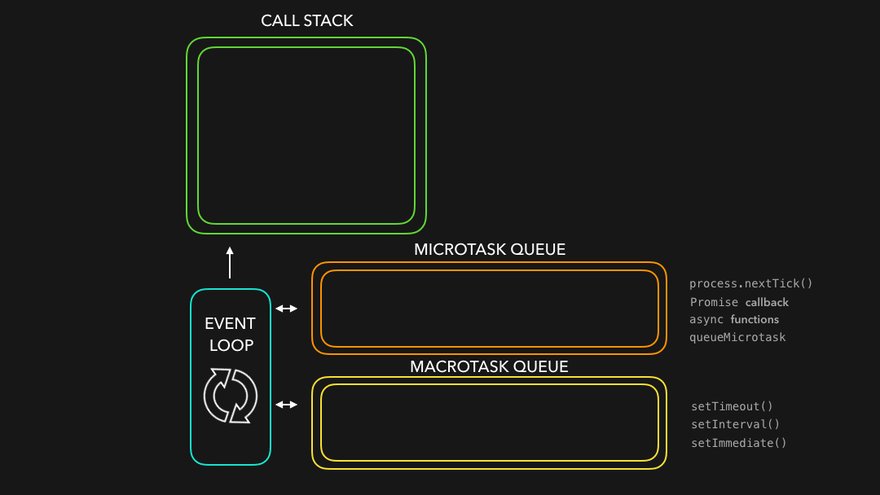
자바스크립트는 싱글스레드 언어이기 때문이다.
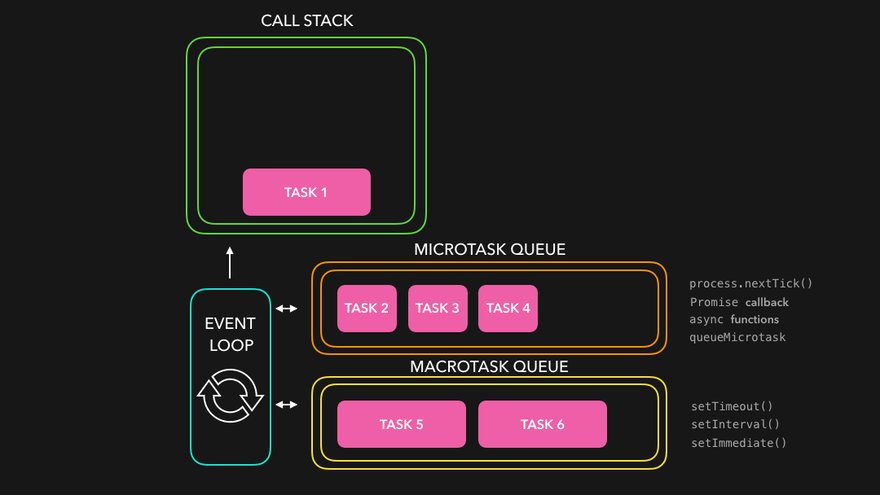
자바스크립트는 하나의 콜 스택만을 가지고 있고, 자바스크립트 엔진은 한 번에 하나의 태스크만 실행할 수 있다.

setTimeout(foo, 0)은 콜백함수를 4ms 뒤에 태스크 큐로 푸시하고 대기시켜라 라고 전달한다고 한다. 최소 지연 시간이 4ms이기 때문이다.
그러면 자바스크립트 엔진의 역할은 끝나고 foo가 4ms 안에 돌아오든 말든 바로 setTimeout 함수를 실행한 실행 컨텍스트를 pop하고 다음 statement인 bar 함수 실행 컨텍스트를 생성한다.
브라우저로 넘어간 콜백함수 foo는 자바스크립트의 일이 다 끝날 때까지 기다린다
자바스크립트 엔진이 전달한 내용에 따라 브라우저는 4ms 뒤에 foo라는 콜백함수를 콜백큐로 푸시하게 된다.
콜백큐에 전달된 foo는 이제 자바스크립트 엔진으로 넘어가서 실행되기를 기다리고,
이벤트 루프는 콜 스택에 현재 실행중인 실행 컨텍스트가 있는지 계속 확인하다가
콜스택이 비어있다면 foo를 자바스크립트 엔진의 콜스택으로 푸시한다.

https://velog.io/@sozign/JS-setTimeoutfoo-0-%EC%82%AC%EC%8B%A4%EC%9D%80-setTimeoutfoo-4ms
기술 세미나를 준비하면서 CORS 오류에 대해서도 많이 배웠다.
일부러 오류를 내고, 여러 가지 방법으로 오류를 수정하는 과정에서
출처(Origin)에 대한 개념이 잡혔다.
3일 간 자바에 대해 배웠는데 다행히 개념이라 거의 아는 내용이었다.
OOP
객체 모델링
-> 객체 추출
-> 메서드를 통해 객체들이 서로 협력, 상호작용을 함
추상화, 캡슐화, 상속에 대해 배웠는데
마지막 인스턴스 배울 때 좀 헷갈렸다.., instanceof해서 다형성 구현하는거 ..!!
😮 새로 알게된 점
자바는 공부를 해본 적이 있었기 때문에 이번 주에 배운 개념들은 알고 있었다.
그래도 새로 들으니까 까먹었던 내용들 복습도 됐고,
진짜 찐고수들 코드 짜는거 보면서 내가 갈 길은 멀구나.. 절대 자만하지 말고 공부해야지 싶었다.
😅 아쉬웠던 점
아쉬웠던 점은 딱히 ?!
🥰 잘한 점


기술 세미나 2등 !!
발표 전날 리허설하는 과정 중 내가 전체 발표를 맡는 걸로 급하게 바뀌어서
혹시나 팀이 2주간 열심히 준비한 걸 내가 망칠까봐 조금 무서웠는데,
다행히 발표도 잘 마쳤고 칭찬도 받고 팀원들이랑 같이 상도 받아서 너무 좋았다 !.!
팀킬 최 고 야
이 사람들 정말 좋아
🏆 전체 회고
월, 화는 정말 정신 없었다.
시험에 기술세미나 하고 나니 저엉말 ..~ 진이 다 빠졌다.
그래도 많이 부족했다고 생각한거에 비해
시험 성적도 좋게 나왔고(뇌피셜) 기술 세미나도 잘 했고
열심히 하니 하나 둘씩 결과로 따라온다고 생각했다.
자바 공부 파이탱
아직 갈 길은 머니까 정말 열심히 하자!